Optimizar imágenes online gratis con Optimizilla
Uno de los secretos para que tu página web este entre los primeros lugares de los buscadores, es que sea rápida. Si tu web es lenta, tendrá un impacto directo en tu posicionamiento en Google. El SEO (search engine optimization) es muy útil para hacer que tu web la vean mas personas. Si cuidas tu seo, tu web funcionará mejor que la de la competencia. Y una de las técnicas seo mas importantes es hacer que tus imágenes sean lo mas pequeñas posibles (el peso de la imagen) pero manteniendo la mejor calidad posible.
Las fotografías, ilustraciones e imágenes son elementos fundamentales para mejorar la experiencia de usuario en tu web. Es fácil buscar en internet y darse cuenta de la gran cantidad de emprendedores que tienen muy malos tiempos de carga en sus páginas. Prueban por cambiar su plan de alojamiento sin saber que la solución yace en comprimir las imágenes que muestran.
De todas las opciones que hay para optimizar nuestras imágenes, me gusta Optimizilla pues tiene una interface sencilla y amigable, no es de pago, permite jugar con el nivel de compresión final y lo mejor, optimiza hasta 20 imágenes a la vez. Convirtiéndola en una herramienta rápida y eficaz.
¿Por qué debería optimizar las imágenes de mi web?
Uno de los propósitos principales del SEO on page, es lograr buen posicionamiento en Google optimizando el contenido y los enlaces de tu web.
Al igual que el texto con el que vendes tu producto, marca o servicio tiene que contar con buen copy, uso de keywords e implementar ciertos patrones para mantener a tus usuarios inmersos en el contenido, las imágenes también deben ser optimizadas de forma adecuada.
Eso se logra de dos maneras. Una es agregando meta descripción con el tributo alt en la imagen objetivo para que Google conozca de que trata. La segunda pasa por comprimir la imagen, disminuyendo así su peso y acelerando los tiempos de carga. Estaremos de acuerdo en que no hay nada peor que una página con imágenes que nunca se terminan de mostrar.
Es una práctica tan importante, que webs tan grandes como Facebook, Google, Twitter e Instagram cuentan con APIs privadas que solo se dedican a la compresión y optimización de imágenes.
Claro que no necesitaras pagar a un programador que construya por ti dicho servicio. Optimizilla es una web que comprime imágenes de forma gratuita, destacando por la cantidad de archivos que puede procesar a la vez y por el nivel de compresión adicional que ofrece.
Como dato extra, todas las imágenes de este artículo han sido optimizadas con la ayuda de Optimizilla.
¿Qué es Optimizilla y cómo funciona?
Es un servicio de compresión y optimización de imágenes, que se realiza online y sin costo alguno para los usuarios. Eso es lo que expresa el equipo de Optimizilla en su web, a la que puedes acceder haciendo click en el siguiente enlace.
URL: https://imagecompressor.com/
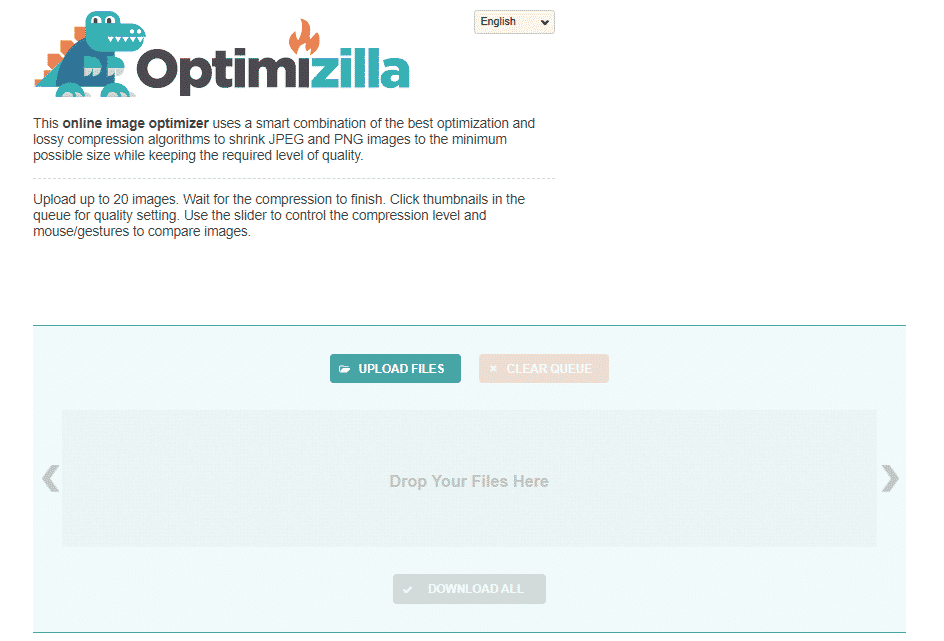
Al ingresar, veras una interface bastante intuitiva y fácil de manejar, acompañada del simpático Gotzilla en su logo.
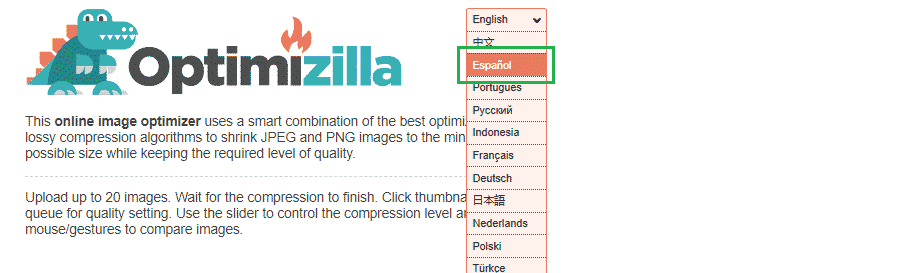
En la esquina superior derecha, encontraras una lista desplegable con la que puedes cambiar el idioma de la web. Optimizilla es un servicio disponible en muchas partes del mundo, por ello cuenta con soporte en diferentes lenguajes. Durante el resto de este post, haremos uso de la plataforma en idioma español.
Cambiar idioma a español.
Su funcionamiento está basado en algoritmos de compresión por perdida. Lo que permite disminuir el peso de la imagen, pero manteniendo una buena calidad. Eso último dependerá en mayor medida del nivel de compresión que escojas.
Tu objetivo al usar Optimizilla, será conseguir imágenes cuando mas pequeñas mejor, pero que mantengan una calidad de imagen razonable. Ya que tu eliges el nivel de compresión lo mas seguro es que tengas que hacer varias pruebas , para identificar cual es el nivel optimo para cada imagen.
Optimizilla trabaja con JPEG y PNG, manteniendo el formato luego de realizar el proceso de compresión. Una de las ventajas que tiene este optimizador online, es que puedes subir hasta 20 imágenes a la vez. Los archivos pueden ser agregados uno por uno haciendo click en el botón “Subir” o arrastrándolos desde alguna carpeta en tu ordenador.
Arrastrar y soltar varias imágenes.
Experimento rápido sobre la calidad de las imágenes comprimidas
Hasta este punto hemos comentado sobre la importancia de comprimir las imágenes, de lo útil que es contar con una herramienta como Optimizilla y de las recomendaciones generales acerca del peso promedio que debería tener una imagen para la web.
Pero sería interesante conocer el verdadero impacto visual que tendrá la compresión en las imágenes, nuestro objetivo es mejorar los tiempos de carga pero sin comprometer la calidad y Optimizilla puede mantener un buen balance entre ambas.
Vamos a probar subiendo la imagen de este gato en alta resolución. Iremos disminuyendo la calidad en Optimizilla para comprobar que tanta calidad se le resta a la imagen resultante.
Imagen con calidad a 90 y peso final de 279K. Como puedes ver , la mejora en peso es de solo el 1%, lo que es insignificante. Lo podemos hacer mejor.
Imagen con calidad a 50 y peso final de 85K. Este nivel nos acaba de ahorrar 200kbs de transferencia y peso en nuestra web, Esto equivale a un 70% menos de transferencia para esta imagen y sin duda una mejora clarísima en la velocidad de nuestra web.
Imagen con calidad a 20 y peso final de 37K. Usando la calidad 20, podemos ver una espectacular reducción en el tamaño de la imagen de 282Kb a tan solo 37Kb, esto significa una reducción del 87%, lo que es realmente espectacular. También es cierto, la perdida en la calidad es mas apreciable, pero que según que imagen podría seguir siendo suficiente. Por eso la necesidad de hacer diferentes pruebas.
En todos los casos, se evidencia una degradación en la calidad de la fotografía bastante aceptable, que si lo comparamos con el peso final del archivo, resulta conveniente tanto para los tiempos de carga como para la performance de nuestra web.
Pasos para comprimir imágenes online con Optimizilla
Para contextualizar finalmente todo lo aprendido, no queda más que sintetizar en unos cuantos pasos, el proceso de comprimir imágenes con Optimizilla.
Paso 1: Seleccionar nuestras imágenes e ingresar a Optimizilla.
Antes de pensar en comprimir imágenes, debes tener a mano los archivos que necesitas optimizar. Luego de eso, no queda más que acceder a la web de Optimizilla.
Paso 2: Subir o Arrastrar los archivos JPEG o PNG.
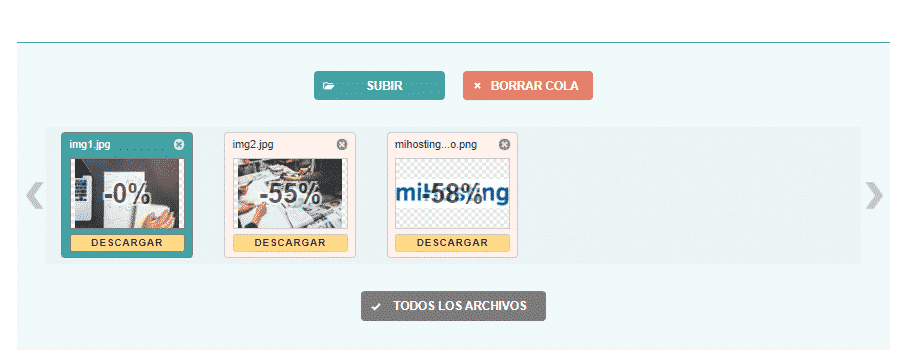
Como te había comentado, puedes subir los archivos uno por uno o arrastrarlos todos de una vez. En esta ocasión comprimiré el logo de miHosting y otras imágenes en formatos JPEG y PNG.
Archivos subidos al arrastrarlos y soltarlos.
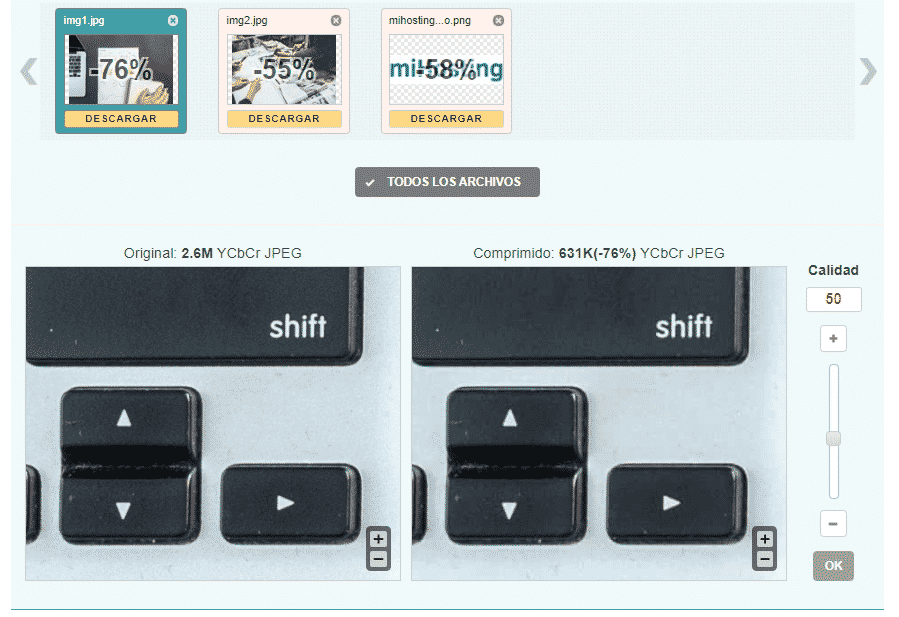
Paso 3: Ajustar la calidad de cada imagen.
Al igual que lo hicimos para la imagen de prueba, cuando subes más de un archivo tendrás la opción de cambiar la calidad de cada una de las imágenes. La herramienta va a sugerir un ajuste inicial para los archivos, pero si el tamaño o el resultado no te convencen, puedes cambiarlo a tu gusto.
Calidad fijada en 50 y peso final de 656K.
Calidad fijada en 60 y peso final de 698K.
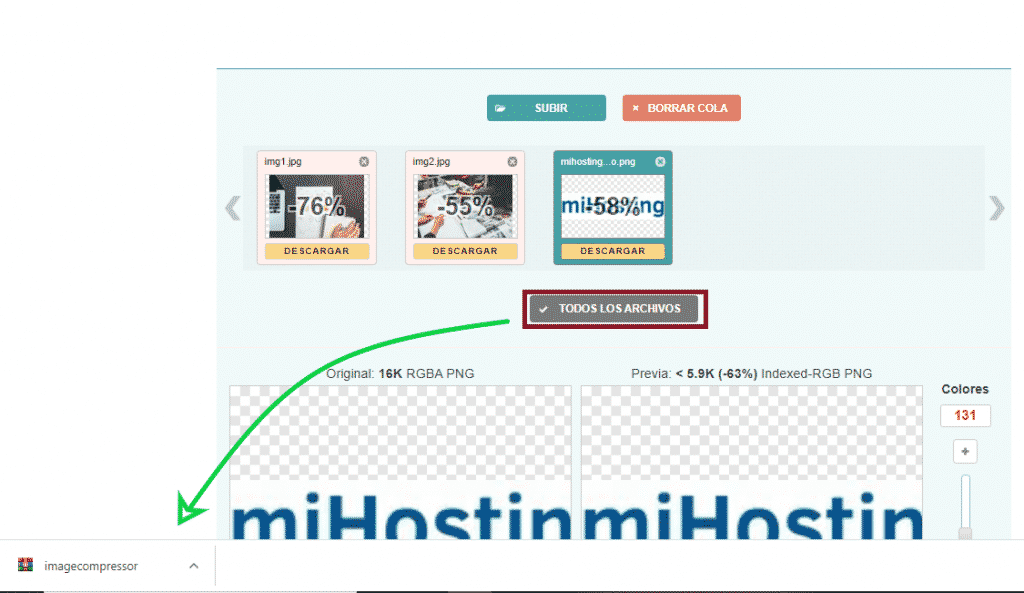
Color fijado en 131 y peso final de 5.9K.
Si eres buen observador, te habrás dado cuenta que las imágenes con extensión .PNG no tienen la barra el ajuste de calidad sino uno de color. Eso se debe a la técnica de compresión por el tipo de archivo, pero el principio sigue siendo el mismo.
Paso 4: Descargar las imágenes en tu ordenador.
Como paso final, solo queda descargar el resultado para colgarlas luego en tu web. Gracias a que es una herramienta hecha para ahorrarnos tiempo, puedes descargar todas las imágenes en un .zip si haces click en el botón marcado como “TODOS LOS ARCHIVOS”.
Si prefieres descargar uno por uno, Optimizilla también cuenta con la opción de bajar un único archivo. Solo debes hacer click en el botón que dice “DESCARGAR” en la miniatura de la imagen que desees bajar.
Empieza hoy con nuestro Hosting Gratis
Busca tu dominio Perfecto
24/7/365 Siempre cerca de tí

+34644477864

ayuda@mihosting.com

Skype
@miHosting